什么是Webpack
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其转换和打包为合适的格式供浏览器使用。
为什要使用WebPack
现今的很多网页其实可以看做是功能丰富的应用,它们拥有着复杂的JavaScript代码和一大堆依赖包。为了简化开发的复杂度,前端社区涌现出了很多好的实践方法
- 模块化,让我们可以把复杂的程序细化为小的文件;
- 类似于TypeScript这种在JavaScript基础上拓展的开发语言:使我们能够实现目前版本的JavaScript不能直接使用的特性,并且之后还能转换为JavaScript文件使浏览器可以识别;
- Scss,less等CSS预处理器
…
这些改进确实大大的提高了我们的开发效率,但是利用它们开发的文件往往需要进行额外的处理才能让浏览器识别,而手动处理又是非常繁琐的,这就为WebPack类的工具的出现提供了需求。学习使用Webpack。
创建一个bundle文件
先创建一个用于学习的测试目录,初始化 npm,npm init -y
使用npm init命令可以自动创建package.json文件,这是一个标准的npm说明文件,里面蕴含了丰富的信息,包括当前项目的依赖模块,自定义的脚本任务等等。
然后在本地安装webpack
npm install –save-dev webpack
太慢了 我推荐用淘宝镜像- -!!!cnpm
==因为使用的是webpack 4+ 版本,还需要安装 CLI。==
npm install –save-dev webpack-cli
在我们的项目目录下,创建两个文件夹,src文件夹和dist文件夹,src文件夹用来存放原始数据和我们将写的JavaScript模块,dist文件夹用来存放之后供浏览器读取的文件(包括使用webpack打包生成的js文件以及一个index.html文件)。
然后在public文件夹中创建index.html,在app文件夹中创建index.js。
这个例子在index.js中使用lodash 依赖,我们需要在本地安装 library:
npm install –save lodash
index.js:
1 | import _ from 'lodash'; |
index.js 显式要求引入的 lodash 必须存在,然后将它绑定为 _(没有全局作用域污染)。通过声明模块所需的依赖,webpack 能够利用这些信息去构建依赖图,然后使用图生成一个优化过的,会以正确顺序执行的 bundle。
index.html:
1 |
|
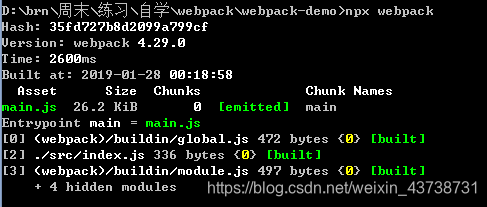
执行 npx webpack,会将我们的脚本作为入口起点,然后 输出 为 main.js。
运行index.html
使用一个配置文件
在 webpack 4 中,可以无须任何配置使用,然而大多数项目会需要很复杂的设置,这就是为什么 webpack 仍然要支持 配置文件。
我们创建webpack.config.js
webpack.config.js:
1 | const path = require('path'); |
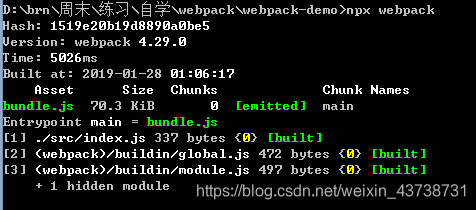
现在,让我们通过新配置文件再次执行构建:
比起 CLI 这种简单直接的使用方式,配置文件具有更多的灵活性。我们可以通过配置方式指定 loader 规则(loader rules)、插件(plugins)、解析选项(resolve options),以及许多其他增强功能。