因为用到自定义字体,我首先到阿里巴巴矢量图标库下载了自己喜欢的星星样式。需要一个空心星星,一个实心星星。
按照使用方法,如下图所示引入这些文件。
接下来是布局,三行评价,都是一样的样式,那就用一个无序列表吧!
1 | <ul> |
给star类加了一个伪类用来显示星星图标:
1 | .star:after{ |
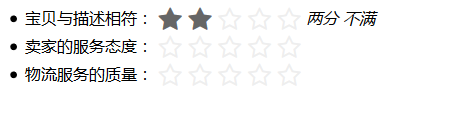
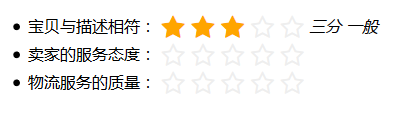
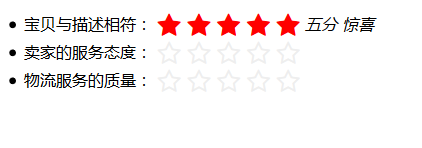
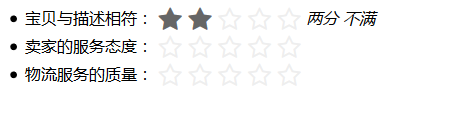
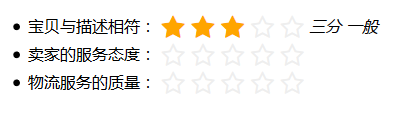
布局完是这样的:
下面开始写js.
1 | function comment(liName,content){ |
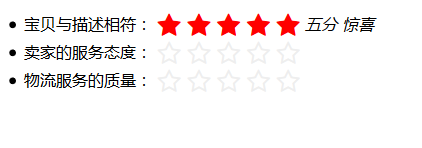
就可以实现基本的效果啦!


因为用到自定义字体,我首先到阿里巴巴矢量图标库下载了自己喜欢的星星样式。需要一个空心星星,一个实心星星。
按照使用方法,如下图所示引入这些文件。
接下来是布局,三行评价,都是一样的样式,那就用一个无序列表吧!
1 | <ul> |
给star类加了一个伪类用来显示星星图标:
1 | .star:after{ |
布局完是这样的:
下面开始写js.
1 | function comment(liName,content){ |
就可以实现基本的效果啦!


本文标题:原生javascript实现星级评价功能
文章作者:一只白~
发布时间:2019年01月11日 - 00:01
最后更新:2019年02月17日 - 13:02
原始链接:http://yoursite.com/2019/01/11/star_js/
许可协议: 署名-非商业性使用-禁止演绎 4.0 国际 转载请保留原文链接及作者。